如果您養成了在線上收集圖像的習慣,那麼您無疑會注意到,其中大量圖像採用了比傳統 JPEG 或 PNG 更奇特的格式:WebP 格式。該標準由 Google 開發並提供,基於無損壓縮演算法,與傳統格式相比具有眾多優勢。
WebP 格式比 JPEG 更輕,首先使網頁變得更輕,從而使網頁載入速度更快。重要的是,WebP 格式的圖像支援透明度 - 就像 PNG 圖像一樣。
Google 解釋說,以無損 WebP(支援透明度)壓縮的圖片比 PNG 格式的相同圖片輕 26%。至於有損 WebP 影像,根據 Google 的說法,它們比類似的 JPEG 檔案輕 25% 到 34%。
然而,WebP 格式並不總是被所有軟體識別。事實上,某些工具(例如影像編輯工具)可能無法處理 WebP 影像。在這種情況下,請考慮將它們轉換為支援的格式,例如 JPEG。為此,有大量的線上服務(大部分時間都是免費的)可讓您將 WebP 影像即時轉換為 JPEG。然而,使用線上平台並非沒有風險。
例如,如果您的 WebP 影像包含敏感資訊,則沒有任何資訊表示所使用的服務不能使用該影像。簡而言之,考慮直接在電腦上使用工具更安全。請放心,無論您使用的是 Windows PC 還是 Mac,完全可以將 WebP 檔案轉換為 JPEG,而無需安裝第三方應用程式。方法如下。
如何在 Windows 上將 WebP 映像轉換為 JPEG?
您無需下載第三方工具即可將 WebP 影像轉換為 JPEG,也無需在畫圖軟體中開啟檔案並再次儲存。要將 WebP 檔案轉換為 JPEG,請直接在Windows 11 相片檢視器。
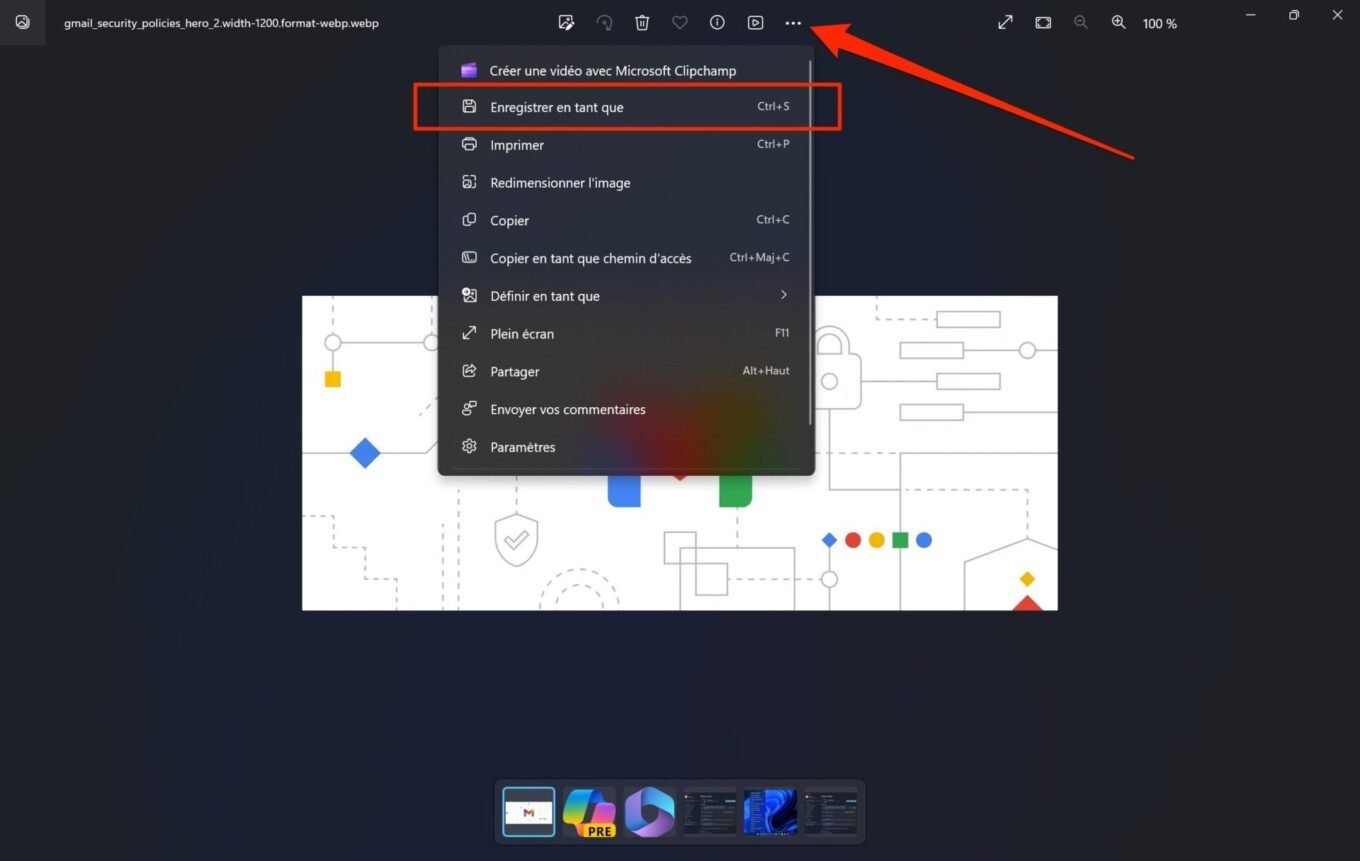
在照片中開啟圖像後,按一下由 指示的選項按鈕三個小點在螢幕頂部,然後選擇另存為。

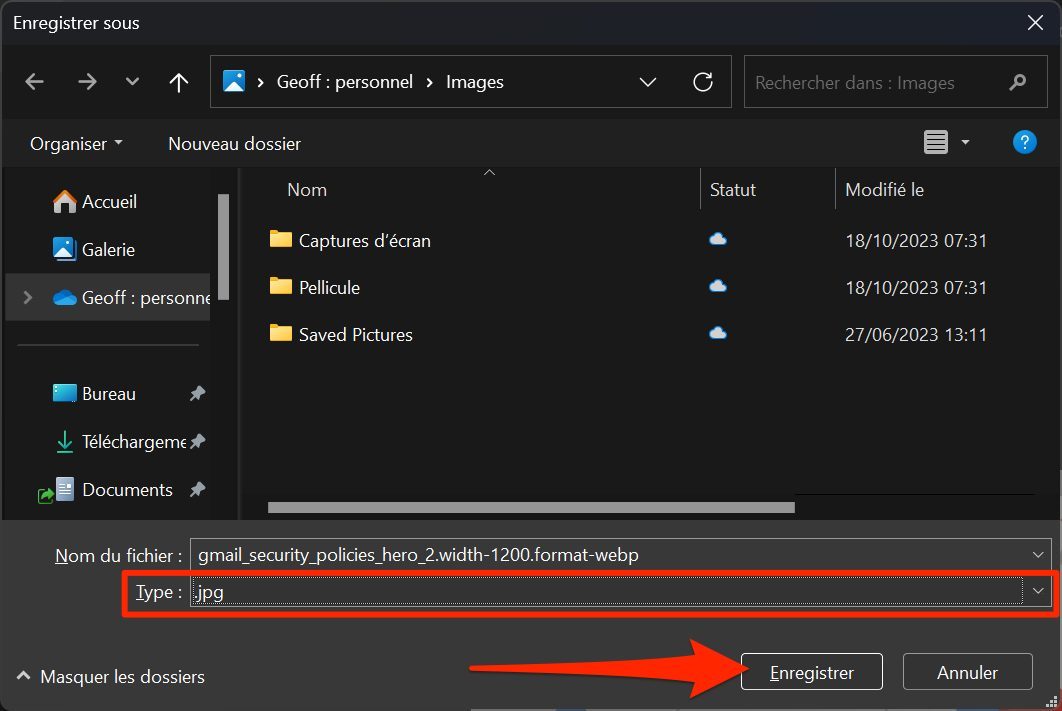
在開啟的「另存為」視窗中,選擇要將影像轉換為的儲存目錄,然後按一下類型下拉式選單顯示在底部。
然後將 .webp 更改為您選擇的擴展名,例如 .jpg,然後按一下 按鈕節省以相關格式儲存影像。

完成此操作後,您的 WebP 格式影像將以 JPEG 格式儲存在您選擇的儲存目錄中。
如何在 macOS 上將 WebP 影像轉換為 JPEG?
如果您使用的是 Mac,則將 WebP 格式的映像轉換為 JPEG 的步驟很簡單。同樣,您無需下載任何第三方應用程式即可實現此目的。事實上,macOS 包含一個影像轉換模組,該模組既實用又易於使用 - 直接在 Finder 中。
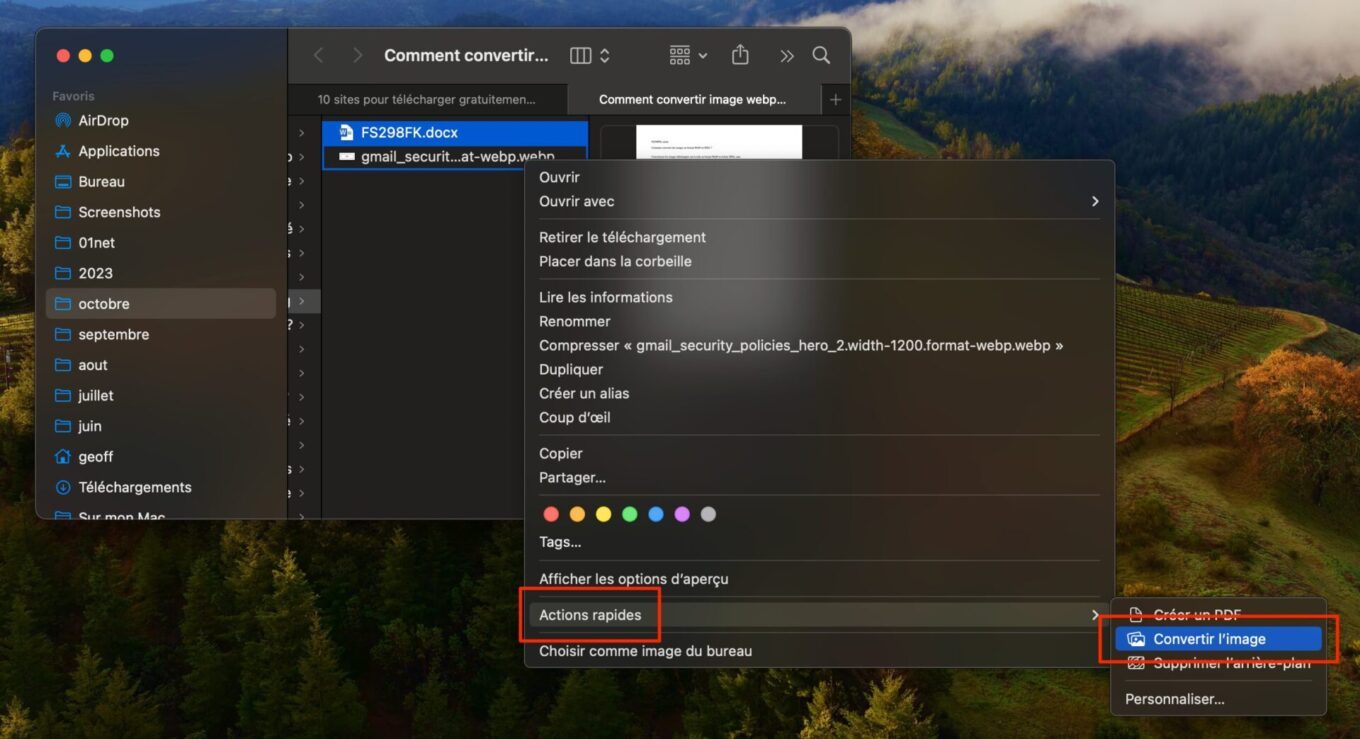
要在 Mac 上將 WebP 檔案轉換為 JPEG,打開查找器並切換到儲存影像的目錄。做一個右鍵單擊在其上,選擇快速行動然後單擊轉換影像。

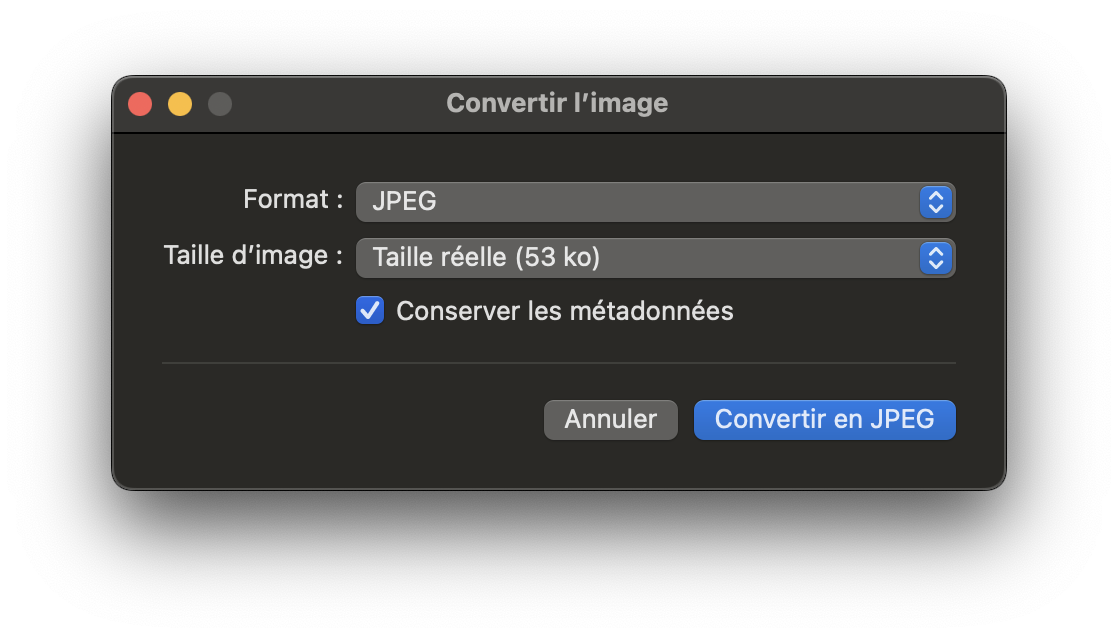
在新視窗中轉換影像打開後,選擇轉換格式(JPEG、PNG 或 HEIF),然後選擇所需影像的大小。有關信息,如果您希望保持圖像的原始尺寸,則必須選擇實際尺寸選項。
然後點擊按鈕轉換為 JPEG— 如果您選擇了這種格式。然後會自動以 JPEG 格式建立 WebP 影像的副本。

如何在 Chrome、Edge、Opera 或任何其他基於 Chromium 的瀏覽器上直接將 WebP 影像儲存為 JPEG?
為了避免將 WebP 影像轉換為 JPEG 的麻煩,有一個更簡單的解決方案,它允許您以更傳統的格式儲存來自網路的所有影像。
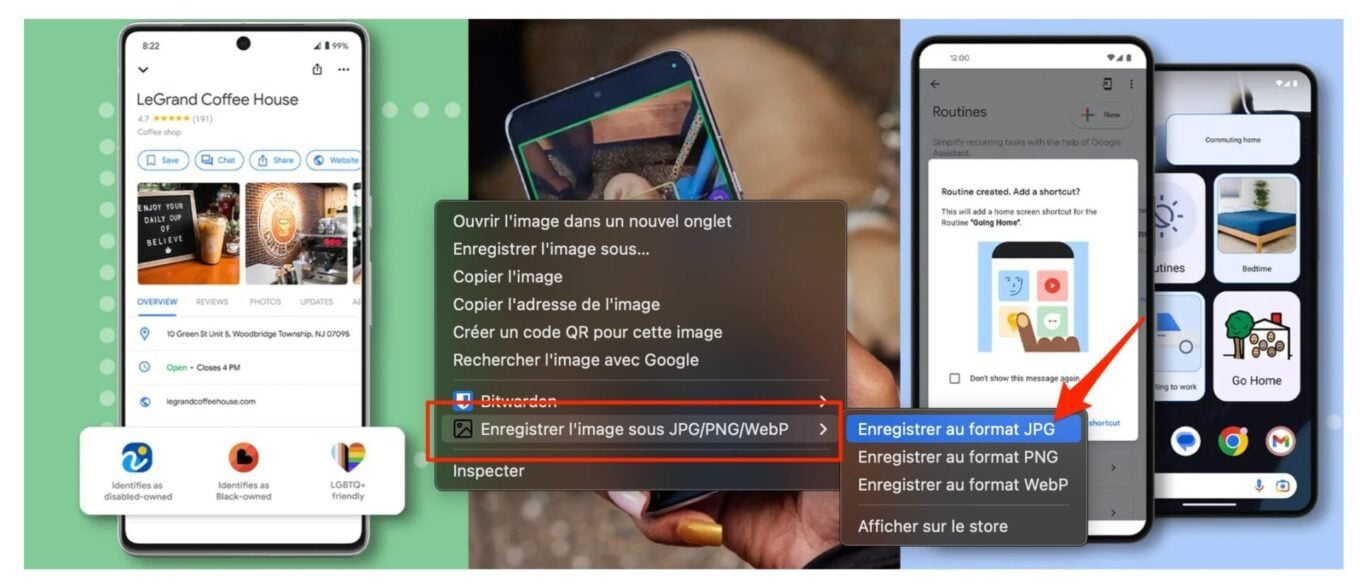
如果您使用 Google Chrome、Microsoft Edge、Opera 或任何其他基於 Chromium 的網頁瀏覽器,您只需安裝映像另存為擴展。

有了這個,您可以通過右鍵單擊輕鬆在線保存圖像。只需選擇該選項儲存影像在 JPG、PNG 或 WebP 下,然後選擇所需的儲存格式並驗證。

Opera One - AI 驅動的網頁瀏覽器
作者:歌劇